HHKB Professional 2 のギコギコ音を対策してみた
HHKB は Proシリーズのユーザもまだまだ多いですよね.
今日は HHKB Pro2 のユーザの多くが遭遇するあの ヤツ を対処したので雑に記録を残します.
ヤツ とは アレ です. タイピングを休むときに Shiftキー の下に指を置いているとギコギコ鳴って不快な アイツ です. HYBRID シリーズでは改善されていますが, Pro2 もまだまだ現役で使えるのでちまちまメンテナンスしながら使っていこうと思っています.
裏蓋を開ける
HYBRID はまだ開けたことがないのでわかりませんが, 少なくとも Pro2 は裏のネジを3本抜くだけで裏蓋が開けられます. 配線を誤って千切らないよう気をつけて開けます. 画像はググればいくらでも出てくるので省略します.
KURE のシリコンスプレー を塗布する
KURE のシリコンスプレーを綿棒に吹き付け, HHKB ハウジングの爪の凹部凸部両方に塗布します.


気になる方は, 爪以外の結合部一周に塗布しても良いと思います.
※ KURE の 5-56 など金属用の潤滑剤は決して使用しないでください. 5-56 はプラスチック系の樹脂を侵すため, HHKB の ABS も傷めると思われます.
気をつけながら蓋を閉める
蓋を閉じようとしても片側の爪が浮くことに気が付きました.


ハウジングは ABS ですが経年で多少反るのですね. 優しく力を入れながら閉じましょう. あとはネジを締めて終わりです. 当然ですが, ネジが馬鹿にならないよう気をつけましょう.
※ 軽く力を入れてもうまく爪がかからないときは何かがおかしいです. 異物や配線が干渉していないか確認しましょう. 特に, トロイダルコアがズレて納まるべき凹みからズレているということもよくあります.
おまけ
ついでに防振シートの代わりに, 百均で買ってきた傷防止のスポンジシールを貼ってみました. Proシリーズ用の公式の防振シートは生産していない様子なのでお試しで貼ってみました.

まあ悪くは無いですね. 使用して様子を見たいと思います.
私の新型コロナ(COVID-19)後遺症の記録
後遺症の経過の追記と、思い出したことがあれば随時更新していきます。 とりあえず忘れないように殴り書いているので大変見づらいと思いますがすみません。
この記事のモチベーション
- 「他にも同じような人いたのかー」と安心(?)してもらえたらちょっとだけうれしい
- 後遺症を緩和/治療する方法を誰かがコメントで教えてくれるかもしれない
- 自分自身の備忘
ウイルスばらまいた某国/水際対策甜めてたやつへの恨み辛みの消化
ないとは思いますが、もしこれを読んで血液検査してみたいとかCTとか撮ってみたいとか治験の協力依頼とかがある医療関係の方がいたら気軽にどうぞ。ないとは思いますが。
私のスペック
- 身長170cm 体重60kgくらい 自称20代後半
- ワクチン未接種
- 持病なし
- 甘いもの好き 飲酒はほどほど
雑な時系列症状
2022/08/14 発症
実は陽性の診断は受けていないのだが, 医療用検査キットで陽性だった知人からうつされたので間違いない
- その知人の母親は通院し陽性と診断を受けている
頭が割れるような激しい頭痛
- 「死んだほうが楽」な痛みだった
- 通院とか救急車とか考えるような余裕は無かった。
- 東京都がWebページに「病院すぐ行くな」って書いてるけど診断受けないと食料とか送ってくれないって書いてるし電話する気力もないしもう何も分からなかった
- 頭痛薬と葛根湯で戦った
2022/08/15
- 激しい発熱と腰痛がこの辺から出てきた
- 体温計は持っていないので測っていないが38度は絶対超えてたはず
- 会社を休んだ
- 頭は割れるほどではなくなったが頭痛が継続していたので頭痛薬で戦った
- 喉の痛みもこの辺から出てきた記憶
- 龍角散とトローチと葛根湯で戦った
- 何故か発熱中は麦茶が甘く感じた
2022/08/16
- 風邪で熱が出たときの治し方は心得ているのでこの日には熱はほぼ下がっていた記憶
- 有給休暇は余っていたが何故かリモートワークで出勤開始
- ここから一週間くらい、だるさを感じながらダラダラ仕事した
- その後サビ残しまくったのでこのダラダラはもう帳消しだと思っている
- この辺は味覚障害で食べ物の味は概ね感じられなかった
雑な時系列後遺症 症状
2022/08/22 の週から
- ブレインフォグ
- 開発業務への支障
- for文とか lambda文がなかなか書けない
- 他人のコードがスラスラ読めない
- 何しようとしたかすぐ忘れる
- Google Chrome で新しいタブを開いて「なんだっけ?」
- 横文字が出てこない
- 関連事項が思い出せない。脳のシナプスが急に小学校レベルまで減ったような感覚。
- 人と会話が続かない
- 「あれ」「それ」「これ」の多用。老化したような感じがした。
- 並列で2つのことを考えることが不可能に
- (ヒトは厳密には並列じゃなくて細かくスイッチングしているらしいが)
- 開発業務への支障
- 味覚障害
これらの症状は徐々に軽くなっていったがこのあともずっと引きずる。
最近 (2023/06/09 時点)
軽い味覚障害
- 味噌/みりんの味がしない様子。味がしないものの規則性は未だによくわかっていない。
- 塩味は感じるが風味がしない。匂いを嗅げば匂うのだが何故か味として感じない。素材の味はして美味しい。
- e.g. タンメンの豚や野菜は美味しいがスープに味がない。牛すじ煮込みの牛肉は美味しいが汁の味が薄い。等々。
- 塩味は感じるが風味がしない。匂いを嗅げば匂うのだが何故か味として感じない。素材の味はして美味しい。
- 手の込んだ料理(煮込み系?)がイマイチで、サッと作った炒め物はおいしい。自炊がつまらない。
- そもそも他の食べ物も全体的に味が薄い。過去に食べたことが有るものは脳が味を補完しているように感じる。まだ口にしたことが無いものは味がかなりぼやける事に気がついた。(初めて買う銘柄のウイスキーは味がぼやけていたり美味しくなかったりする)
- 複数の味が合わさって作られる味がわからないのかもしれない(語彙力よ...)
- 昔、歯列矯正をしていたときの癖で歯を舌でよく触るのだがその感覚がかなり弱く感じる. 舌の機能が低下しているのだろうか?
- ラーメン等を食べて舌先を軽く火傷しただけで味覚がほとんど無くなる
- ずっと舌の表面に膜が張っているような感覚 がする。味も感覚も遠い。なお辛味(痛覚)は鮮明に感じる。
- 味噌/みりんの味がしない様子。味がしないものの規則性は未だによくわかっていない。
そういえば視力低下を感じる
- 年をとると視力低下の曲線が緩やかになるはずだが、コロナ罹患以降急に落ちたと感じる
- 矯正視力 0.7
実は嗅覚も弱まっていることに気がついた
- 身内にタオルが臭っていると教えてもらった(ありがてぇ)。自分では臭いがしなかった...。
- 自分が臭っていないか不安でコロンを振らないと外出できない
- 口臭が不安で人前でひたすらミンティアをボリボリ食べている
めっちゃ誤嚥する
- 普通に食事してるだけなのに気管に侵入して咳き込む。ワサビが入ったときは死ぬかと思った。
扁桃肥大?
- 喉が狭くなった
ブレインフォグ
- 上に書いたような症状が多少マシにはなったが継続している
- 文章を書くのが相変わらず大変。この記事を見てわかるようにとっ散らかっている。
最近2 (2023/12/05 追記)
そういえば味がしないと気づいたものを追記。
TODO: 後で/随時追記します
Slack Bot に URL を貼り付けさせると (edited) になってうざい件
事象
Slack API (App) に chat.postMessage で URL を投げつけると OGP とかが展開されたあと (edited) がついてBot 自身がメッセージを更新しているわけでもないのに気持ちが悪い.

対策
結論: text= で送らずに block を使う
今までは text= で送っていたが,
url = 'https://slack.com/'
client.chat_postMessage(
channel=channel_id,
text=url,
)
block で送るようにしたところ (edited) が付かなくなった!
url = 'https://slack.com/' blocks = [ { 'type': 'section', 'text': { 'type': 'mrkdwn', # plain_text ではなく mrkdwn にする必要がある 'text': url } }, ] client.chat_postMessage( channel=channel_id, blocks=blocks, text=url, )

ちなみに, blocks を渡す場合でも text を指定するのがよい. attachments の fallback と同様, この text はデスクトップ通知やプッシュ通知バナーの表示テキストとして使われる. text 無しで送り続けていると API のレスポンスで text を入れる様に下記警告が入る.
UserWarning: The top-level `text` argument is missing in the request payload for a chat.postMessage call - It's a best practice to always provide a `text` argument when posting a message. The `text` argument is used in places where content cannot be rendered such as: system push notifications, assistive technology such as screen readers, etc. warnings.warn(missing_text_message, UserWarning)
kintone (キントーン) のレコード操作を Slack に単純通知する方法(ほぼノーコード)
使用するもの
- slack.com
- Slack の有償プランであることが必須
一部スクリーンショットが英語になっていますが、手元の環境に合わせて適宜読み替えてください。
設定手順
Slack で Workflow を作成・設定する
- 任意のチャンネルで Workflow Builder (ワークフロービルダー) を開きます

Open slack workflow builder - 任意の名前でワークフローを新規作成します

Add workflow - ワークフローのトリガーには Webhook を選択します

Select webhook as a trigger - (省略可) 通知メッセージをカスタマイズしたい場合は、Add Variable で Webhook から取り出したい json のキーを設定します
ただし、現時点でネストされた値の取り出しには非対応とのことです(冒頭のSlackドキュメントを参照)
また、存在しない値があると通知に失敗するとのことなので、
urlだけ指定するくらいが無難と思います
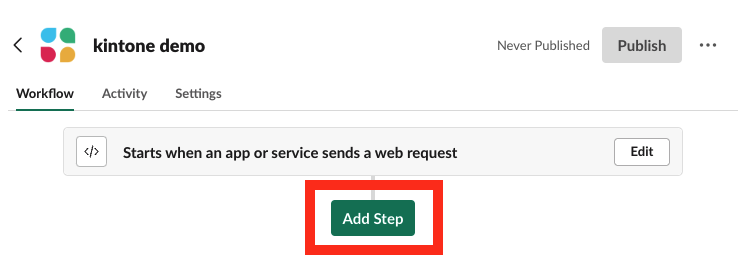
Add variables - メッセージを送信するステップを追加します

ステップを追加 
メッセージ送信のステップを選択 - メッセージを設定します。
Insert a variableから Webhook から取り出した文字列を挿入することができます。
メッセージを成形 - 公開をします

公開する - Webhookを受け付けるURLが表示されるのでコピーします。この URL はトリガーの設定画面から再度コピーしたり再生成できます。

URLをコピーする
kintone の設定画面から Webhook を設定する
この操作にはアプリの管理権限が必要です。
- kintone のアプリ設定画面から Webhook 設定を開きます

Webhook 設定を開く - Webhook 追加ボタンを押し、各項目を設定します。

Webhook settings Webhook URLには先程コピーしたURLを貼り付けます。頭のhttps://は省略する必要があります。 通知条件は任意の項目をチェックします。 設定したら保存して閉じます。 ※ 最後にアプリの更新ボタンを押すことを忘れないようにしましょう。
以上で設定は完了です。対象イベントに選択した操作を行うと、 Slack に通知が飛びます。

今日のターミナル遊び | figlet と jp2a と /etc/motd
figlet で遊ぶ
$ apt -y install figlet
$ figlet hoge # 任意文字列のアスキーアートを出力
_
| |__ ___ __ _ ___
| '_ \ / _ \ / _` |/ _ \
| | | | (_) | (_| | __/
|_| |_|\___/ \__, |\___|
|___/
$ showfigfonts # 使えるフォント一覧
banner :
##### ## # # # # ###### #####
# # # # ## # ## # # # #
##### # # # # # # # # ##### # #
# # ###### # # # # # # # #####
# # # # # ## # ## # # #
##### # # # # # # ###### # #
big :
_ _
| | (_)
| |__ _ __ _
| '_ \| |/ _` |
| |_) | | (_| |
|_.__/|_|\__, |
__/ |
|___/
block :
_| _| _|
_|_|_| _| _|_| _|_|_| _| _|
_| _| _| _| _| _| _|_|
_| _| _| _| _| _| _| _|
_|_|_| _| _|_| _|_|_| _| _|
bubble :
_ _ _ _ _ _
/ \ / \ / \ / \ / \ / \
( b | u | b | b | l | e )
\_/ \_/ \_/ \_/ \_/ \_/
digital :
+-+-+-+-+-+-+-+
|d|i|g|i|t|a|l|
+-+-+-+-+-+-+-+
ivrit :
_ _ _
| |_(_)_ ____ _(_)
| __| | '__\ \ / / |
| |_| | | \ V /| |
\__|_|_| \_/ |_|
lean :
_/
_/ _/_/ _/_/_/ _/_/_/
_/ _/_/_/_/ _/ _/ _/ _/
_/ _/ _/ _/ _/ _/
_/ _/_/_/ _/_/_/ _/ _/
mini :
._ _ o._ o
| | ||| ||
mnemonic :
mnemonic
script :
o
, __ ,_ _ _|_
/ \_/ / | | |/ \_|
\/ \___/ |_/|_/|__/ |_/
/|
\|
shadow :
| |
__| __ \ _` | _` | _ \\ \ \ /
\__ \ | | | ( | ( | ( |\ \ \ /
____/_| |_|\__,_|\__,_|\___/ \_/\_/
slant :
__ __
_____/ /___ _____ / /_
/ ___/ / __ `/ __ \/ __/
(__ ) / /_/ / / / / /_
/____/_/\__,_/_/ /_/\__/
small :
_ _
____ __ __ _| | |
(_-< ' \/ _` | | |
/__/_|_|_\__,_|_|_|
smscript :
, , _ ,_ o _|_
/ \_/|/|/| / \_/ / | | |/\_|
\/ | | |_/ \/ \__/ |/|/|_/ |_/
(|
smshadow :
| |
(_-< ` \ (_-< \ _` | _` | _ \\ \ \ /
___/_|_|_|___/_| _|\__,_|\__,_|\___/ \_/\_/
smslant :
__ __
___ __ _ ___ / /__ ____ / /_
(_-</ ' \(_-</ / _ `/ _ \/ __/
/___/_/_/_/___/_/\_,_/_//_/\__/
standard :
_ _ _
___| |_ __ _ _ __ __| | __ _ _ __ __| |
/ __| __/ _` | '_ \ / _` |/ _` | '__/ _` |
\__ \ || (_| | | | | (_| | (_| | | | (_| |
|___/\__\__,_|_| |_|\__,_|\__,_|_| \__,_|
term :
term
$ showfigfonts hoge # 文字列を渡せばサンプルを見れる
banner :
# # #### #### ######
# # # # # # #
###### # # # #####
# # # # # ### #
# # # # # # #
# # #### #### ######
big :
_
| |
| |__ ___ __ _ ___
| '_ \ / _ \ / _` |/ _ \
| | | | (_) | (_| | __/
|_| |_|\___/ \__, |\___|
__/ |
|___/
block :
_|
_|_|_| _|_| _|_|_| _|_|
_| _| _| _| _| _| _|_|_|_|
_| _| _| _| _| _| _|
_| _| _|_| _|_|_| _|_|_|
_|
_|_|
bubble :
_ _ _ _
/ \ / \ / \ / \
( h | o | g | e )
\_/ \_/ \_/ \_/
digital :
+-+-+-+-+
|h|o|g|e|
+-+-+-+-+
ivrit :
_
___ __ _ ___ | |__
/ _ \/ _` |/ _ \| '_ \
| __/ (_| | (_) | | | |
\___|\__, |\___/|_| |_|
|___/
lean :
_/
_/_/_/ _/_/ _/_/_/ _/_/
_/ _/ _/ _/ _/ _/ _/_/_/_/
_/ _/ _/ _/ _/ _/ _/
_/ _/ _/_/ _/_/_/ _/_/_/
_/
_/_/
mini :
|_ _ _ _
| |(_)(_|(/_
_|
mnemonic :
hoge
script :
_
| |
| | __ __, _
|/ \ / \_/ | |/
| |_/\__/ \_/|/|__/
/|
\|
shadow :
|
__ \ _ \ _` | _ \
| | | ( | ( | __/
_| |_|\___/ \__, |\___|
|___/
slant :
__
/ /_ ____ ____ ____
/ __ \/ __ \/ __ `/ _ \
/ / / / /_/ / /_/ / __/
/_/ /_/\____/\__, /\___/
/____/
small :
_
| |_ ___ __ _ ___
| ' \/ _ \/ _` / -_)
|_||_\___/\__, \___|
|___/
smscript :
|) _ _, _
|/\ / \_/ | |/
| |/\_/ \/|/|_/
(|
smshadow :
|
\ _ \ _` | -_)
_| _|\___/\__, |\___|
____/
smslant :
__
/ / ___ ___ ____
/ _ \/ _ \/ _ `/ -_)
/_//_/\___/\_, /\__/
/___/
standard :
_
| |__ ___ __ _ ___
| '_ \ / _ \ / _` |/ _ \
| | | | (_) | (_| | __/
|_| |_|\___/ \__, |\___|
|___/
term :
hoge
$ figlet hoge -f smslant # フォントを指定して出力
__
/ / ___ ___ ____
/ _ \/ _ \/ _ `/ -_)
/_//_/\___/\_, /\__/
/___/
motd に設定
# hostname | figlet > /etc/motd
SSHでログインした時に下記のようにメッセージが表示されるようになる.
Welcome to Ubuntu 22.04.1 LTS (GNU/Linux 5.15.0-53-generic x86_64) (中略) _ _ _ _| |__ _ _ _ __ | |_ _ _ | | | | '_ \| | | | '_ \| __| | | | | |_| | |_) | |_| | | | | |_| |_| | \__,_|_.__/ \__,_|_| |_|\__|\__,_| ubuntu@ubuntu:~$
jp2a で遊ぶ
$ apt -y install jp2a
## 適当にFactorioのロゴを変換してみる(pngでもいけるがディストリビューションによってはjpgじゃないとだめだったりする模様)
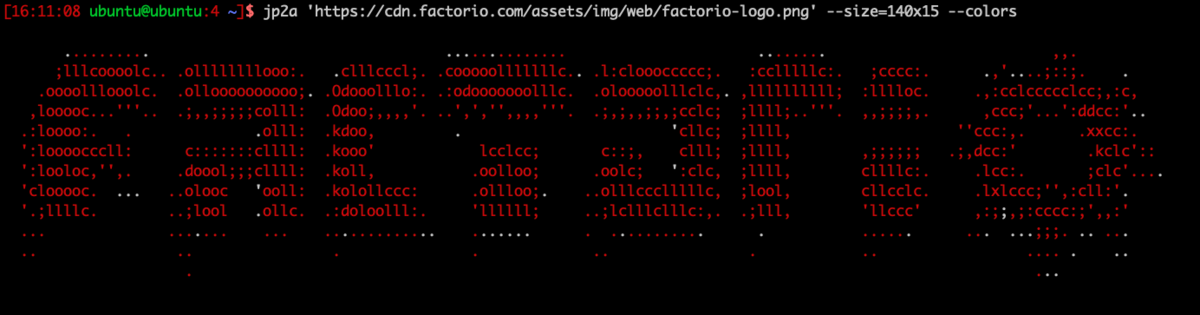
$ jp2a 'https://cdn.factorio.com/assets/img/web/factorio-logo.png' --size=140x15 --colors
.......... .............. ........ ,,.
;lllcoooolc.. .ollllllllooo:. .clllcccl;. .cooooolllllllc.. .l:cloooccccc;. :cclllllc:. ;cccc:. .,'....;::;. .
.oooolllooolc. .olloooooooooo;. .Odooolllo:. .:odooooooolllc. .olooooolllclc,. ,llllllllll; :lllloc. .,:cclccccclcc;,:c,
,looooc...'''.. .;,,;;;;;colll: .Odoo;,,,,'. ..',','',,,,'''. .;,;,,;;,;cclc; ;llll;..'''. ,,;;;;,. ,ccc;'...':ddcc:'..
.:loooo:. . .olll: .kdoo, . 'cllc; ;llll, ''ccc:,. .xxcc:.
':loooocccll: c:::::::cllll: .kooo' lcclcc; c::;, clll; ;llll, ,;;;;;; .;,dcc:' .kclc'::
':looloc,'',. .doool;;;cllll: .koll, .oolloo; .oolc; ':clc, ;llll, cllllc:. .lcc:. ;clc'....
'clooooc. ... ..olooc 'ooll: .kolollccc: .ollloo;. ..olllccclllllc, ;lool, cllcclc. .lxlccc;'',:cll:'.
'.;llllc. ..;lool .ollc. .:doloolll:. 'llllll; ..;lclllclllc:,. .;lll, 'llccc' ,:;;,;:cccc:;',,:'
... ....... ... ............. ....... . ........... . ...... ... ...;;;. .. ...
.. .. . . .. . .. .... . ..
. ...
画面幅のせいで崩れて見えるけどこんな感じ.

motd に追記してみる
# jp2a 'https://cdn.factorio.com/assets/img/web/factorio-logo.png' --size=140x15 --colors >> /etc/motd
これでログイン時にいい感じになる.
Django Debug Toolbar がデプロイ環境で表示されない件
ツールバーの表示可否判定は, デフォルトでは SHOW_TOOLBAR_CALLBACK として show_toolbar() が呼ばれており, その中で request.META.get("REMOTE_ADDR") が settings.INTERNAL_IPS に含まれるかの判定があり, nginx などでリバースプロキシしていると REMOTE_ADDR が空になっている様子.
リバプロしているので X-Forwarded-For を使えば良さそうな気がする.
https://django-debug-toolbar.readthedocs.io/en/latest/configuration.html#show-toolbar-callback で独自関数を定義できると書いてあるので,
settings.py で下記のように SHOW_TOOLBAR_CALLBACK を定義してあげると無事にデプロイ環境でも表示されるようになった.
# https://django-debug-toolbar.readthedocs.io/en/latest/installation.html#configure-internal-ips if DEBUG: hostname, _, ips = socket.gethostbyname_ex(socket.gethostname()) INTERNAL_IPS = [ip[: ip.rfind(".")] + ".1" for ip in ips] + ["127.0.0.1", "10.0.2.2"] DEBUG_TOOLBAR_CONFIG = { "SHOW_TOOLBAR_CALLBACK": lambda request: settings.DEBUG and request.META.get("HTTP_X_FORWARDED_FOR") in settings.INTERNAL_IPS, }
さくらのVPSで建てたMinecraftサーバでOneBlockマップを公開する
前置き
OneBlockマップ楽しいですよね.
マップ自体はこちらで配布されています. ijaminecraft.com
通常の Minecraft とは違いたった1つのブロックから始まり, 最初のブロックのギミックも通常のプレイとは異なる新鮮味があって, なかなか面白いですよね.
MOD無しで手軽に遊べる点も評価が高いですね.
最近は YouTuber たちにも OneBlock のマルチプレイ配信が行われていますね. 私もプライベートで構築して遊ぶ機会があったので, 今後需要があるかなと思い, ついでに手順を残しておきたいと思います.
前提条件
- さくらのVPS の スタートアップスクリプト機能でMinecraft Java版のサーバを構築済みであること.
OneBlockマップの導入手順
SSH でサーバにログインします.
SSH に不慣れな場合の参考記事: knowledge.sakura.ad.jp
コントロールパネルのシリアルコンソール機能を使用しても問題ありません.
ubuntu ユーザでログインできたら, 下記コマンドを順にコピー&ペーストで入力します. (全てコピーしてシェルスクリプトとして実行してもOKです.)
# zipファイルを解凍するための unzip をインストールします sudo apt -y install unzip # サーバを停止します sudo systemctl stop minecraft.service # サーバファイル設置ディレクトリに移動します cd /opt/minecraft # OneBlock配布ワールドをダウンロードします ## 現在の最新バージョンは 1.16.4 でした. 異なるバージョンを利用する場合はバージョン番号を適宜書き換えてください. curl -LOJ 'https://ijaminecraft.com/download/map/oneblock/IJAMinecrafts-OneBlock-1-16-4.zip' # zipファイルを解凍します ## Windows環境で圧縮されているので CP932 の文字コードを指定する必要があります. 指定なしでも起動できますが, ゲーム内メッセージが正常に表示されません. ## 異なるバージョンを利用する場合はバージョン番号を適宜書き換えてください unzip -Ocp932 ./IJAMinecrafts-OneBlock-1-16-4.zip # 既存の world ディレクトリの名前を変更して退避します mv world/ _world # ディレクトリ名を変更してOneBlock配布ワールドを配置します ## 異なるバージョンを利用する場合はバージョン番号を適宜書き換えてください mv OneBlock\ by\ IJAMinecraft\ \(1.16.4\)/ world # FIXME: 実行権限の付与が必要かもしれない # Windows環境でunzipすると全てのファイルに実行権限が付き, 動作も正常であるため必要と考えられる. chmod -R +x ./world # サーババージョンを1.16.4で固定します ## vimなどのCUIエディタが使用できる場合は, 手動で編集しても構いません ## FIXED_VERSION=1.16.4 と記載すれば起動バージョンを固定できます ## 異なるバージョンを利用する場合はバージョン番号を適宜書き換えてください sed -i 's/^FIXED_VERSION=.*$/FIXED_VERSION=1.16.4/' ./update_server.sh # 1.18.1 未満のバージョンは log4j の脆弱性が含まれているため対策をします ## ここで記す手順は 1.16.4 用の対策です. 異なるバージョンの場合は下記リンク先の手順を参照し, 適応する対策を講じてください.) ## 対策方法の詳細: https://www.minecraft.net/ja-jp/article/important-message--security-vulnerability-java-edition-jp # ファイルダウンロード wget https://launcher.mojang.com/v1/objects/02937d122c86ce73319ef9975b58896fc1b491d1/log4j2_112-116.xml # 起動設定変更 ## vimなどのCUIエディタが使用できる場合は, 手動で編集しても構いません ## java の起動引数に -Dlog4j.configurationFile=log4j2_112-116.xml が追加されていれば良いです sed -i 's/java/java -Dlog4j.configurationFile=log4j2_112-116.xml/' ./start_server.sh # コマンドブロックを有効化します ## トラブルシューティングの項目に enable-command-block に true を設定するよう指示があります ## See: https://ijaminecraft.com/map/oneblock/how-to-install-oneblock-in-1.16.4 ## (有効化しなくても動作するようです. 任意で有効化してください.) sed -i 's/^enable-command-block=.*$/enable-command-block=true/' ./server.properties # サーバを起動します sudo systemctl start minecraft.service
これで以上です.
クライアントバージョンを合わせて接続

Minecraft Launcher でバージョン 1.16.4 を指定して起動すれば VPS のIPアドレス指定で接続できると思います.

表示の不具合について
一度切断して再度接続するとステータスが出なかったり一部ゲーム内字幕の表示が出なかったりヘルプが出なかったりと細々不具合が出る.
(チュートリアルのメッセージが表示されないとか, Upradeのメッセージが出ずカウントダウン数値だけ表示されたりとか, 本当に細々)
/reload コマンドを打つと治ったり治らなかったりする.

毎度サーバのコンソールで /reload を打つのは大変なので /op で権限つけておいてクライアントのチャット欄からコマンド打てるようにしておいたほうが良いかも.
そもそも根本解決したいところではあるが.
ローカルでシングルプレイする分には問題ないがバニラのサーバだとこの症状が出る.
OneBlock のマルチサーバを建てるなら Spigot が王道なのだろうか?
Spigot の手順も別途記事にしたいと思います. 余裕があれば... とりあえず本記事は暫定手順的に御覧ください...